티스토리 Poster 스킨 메뉴 펼침 설정하기 (포스터 스킨)
티스토리에 자리를 잡고 포스팅을 올리고 있습니다.
카카오에서 밀어주는 블로그 플랫폼이고 최근에 유저가 늘어나는 플랫폼인 것 같습니다.
네이버, 티스토리, 구글블로그 등 다양한 플랫폼을 써본 결과
티스토리의 장점이 눈에 보이네요.
적절한 커스터마이징 기능이 네이버와 구글의 사이에서 포지셔닝을 잘 하고 있는 것 같습니다.
네이버는 커스터마이징이 힘들고 설정되어 있는 틀의 규격이 강하다면,
구글은 너무 열려있는 느낌입니다.
"Poster" 스킨을 적용하여 시작하였고,
아래 블로그 포스팅의 도움을 받아 몇가지 설정을 추가하였습니다.
[내용추가] 2021-06-15
"델타위스키" 님의 도움을 받고 내용을 추가합니다.
포스터스킨 메뉴 내부에 광고삽입은 어렵습니다. 참조해주세요.
"광고" 탭이 카테고리 내 활성화가 안되어 있습니다.
1. 좌측 메뉴 펼쳐놓기
1.1) 변경 전: 처음 접속시 좌측 메뉴가 접혀있음

1.2) 변경 후: 좌측 메뉴가 펼친 상태로 보임

1.3) 변경내용
티스토리 블로그 관리로 들어가서 좌측의 "스킨편집" 메뉴를 엽니다.

1.3.1) CSS 수정 #1
우측 상단의 "CSS"를 클릭합니다.
좌측 메뉴를 펼쳐놓게 만드는 코드를 추가합니다.
CSS에서 "Retina Display" 윗 부분에 아래 코드를 추가합니다.

/* 210608 스킨수정 */
/* 좌측 메뉴 펼침 설정 */
/* https://mmmemo.tistory.com/24 */
/* 코드 추가 시작 */
@media (min-width: 1400px) {
#header .menu {
left: 0px;
}
#header .menu.on {
left: -300px;
}
}
/* 코드 추가 끝 */
/* Retina Display */
1.3.2) CSS 수정 #2
메뉴를 on/off 하게되면 회색 음영이 보이게 됩니다.
음영처리 기능을 없애는 코드입니다.
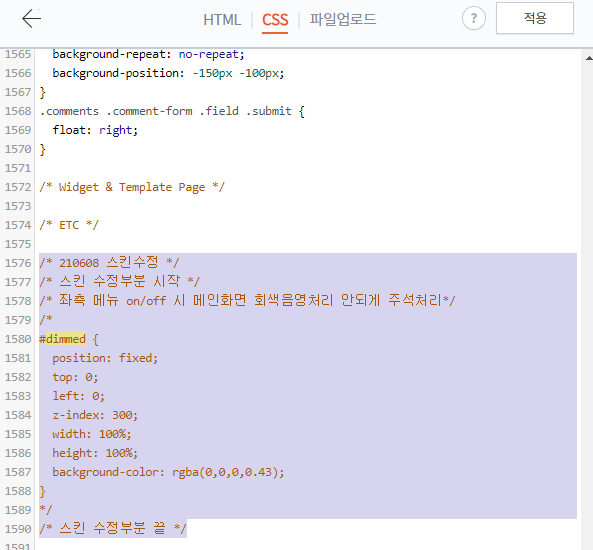
CSS에서 아래 부분을 찾아서 주석처리 합니다.
주석처리는 /* 와 */로 감싸주면 됩니다.

/* 210608 스킨수정 */
/* 스킨 수정부분 시작 */
/* 좌측 메뉴 on/off 시 메인화면 회색음영처리 안되게 주석처리*/
/*
#dimmed {
position: fixed;
top: 0;
left: 0;
z-index: 300;
width: 100%;
height: 100%;
background-color: rgba(0,0,0,0.43);
}
*/
/* 스킨 수정부분 끝 */
구글 블로거 경험이 있어서인지,,
스킨 설정이 반가우면서도 어렵게 느껴지네요.
수정한 부분들은 주석으로 나중에 찾을 수 있게 표시를 해두는 것이 좋습니다.
나중에 꼭 다시 수정해야될 일이 생기기 마련이기 때문입니다.
저도 수정한 내용들을 잘 모아서 페이지 하나를 구성해야 겠네요.
